Questo documento spiega come integrare BTCPay Server nel tuo negozio WooCommerce .
Puoi dare un’occhiata al seguente video o andare al repository di plugin WooCommerce (apre una nuova finestra).

Per integrare BTCPay Server in un negozio WooCommerce esistente, segui i passaggi seguenti.
#1. Installa il plug-in BTCPay
Esistono due modi per scaricare il plug-in BTCPay :
#Installa il plugin da WordPress
- WordPress > Plugin > Aggiungi nuovo.
- In Cerca, digita “BTCPay for WooCommerce”
- Installa e attiva.

#Scarica e installa il plug-in da GitHub
Scarica l’ultimo plug-in BTCPay (apre una nuova finestra), caricalo in formato .zip nel tuo WordPress e attivalo.
Plugin WordPress opzionali
I seguenti plugin sono consigliati, ma non obbligatori. Non devi usarli se sei un utente avanzato di WordPress.
- Campi di pagamento flessibili (apre una nuova finestra)(per modificare il checkout e rimuovere i campi di checkout ridondanti in Woo)
- Pagamento diretto WooCommerce (apre una nuova finestra)(rimuovere i passaggi ridondanti nel processo di pagamento e rendere più rapido l’impegno)
- Script di intestazione e piè di pagina (apre una nuova finestra)(inserire
<script>il codice qui)
#Istruzioni
#1. Collegamento di due negozi a un unico portafoglio
Nel tuo server BTCPay, crea due negozi separati:
- Negozio per WooCommerce
- Store per l’app di crowdfunding
Aggiungi lo stesso schema di derivazione della chiave pubblica estesa , in modo che entrambi gli archivi rimangano sincronizzati.
#2. Modifica CSS in WordPress
Nel primo passaggio, devi rimuovere tutte le ridondanze dal negozio di WordPress e renderlo pulito e semplice, in modo che si incorpori senza problemi nell’app di crowdfunding.
Inserisci il seguente codice CSS personalizzato in WordPress. Aspetto > Personalizza > CSS personalizzato
Fare clic per visualizzare CSS
Il codice sopra rimuove e nasconde tutte le cose non necessarie dal tuo negozio (intestazioni, piè di pagina, breadcrumb e ordinamento). Se non stai utilizzando il tema Storefront, potrebbe essere necessario modificarlo leggermente. Oltre a rimuovere, la parte inferiore del codice aggiunge un po’ di stile diverso che migliora l’esperienza di pagamento e lo rende più simile a KickStarter. Sentiti libero di modificare i colori. Dovresti anche rimuovere la barra laterale.
Per rimuovere i campi ridondanti nel checkout di WooCommerce, utilizza i campi di pagamento flessibili (apre una nuova finestra).
Per velocizzare il processo di pagamento, utilizza WooCommerce Direct Checkout (apre una nuova finestra)(rimuovere i passaggi ridondanti nel processo di pagamento e rendere più rapido l’impegno)
#2. Modifica delle funzioni di WordPress
Inserisci il codice seguente nella parte inferiore del file functions.php del tuo tema figlio .
// Code goes in theme functions.php
add_action( 'after_setup_theme', 'wc_remove_frame_options_header', 11 );
// Allow rendering of checkout and account pages in iframes
function wc_remove_frame_options_header() {
remove_action( 'template_redirect', 'wc_send_frame_options_header' );
}
Se aggiungi il codice php direttamente in Aspetto> Editor> functions.php, la prossima volta che aggiorni il tema, le modifiche verranno cancellate. Quindi, usa un plug-in di funzione personalizzato di qualche tipo o crea un tema figlio (apre una nuova finestra)e metti sempre il codice in basso.
#3. Aggiunta di script a WordPress
Installa gli script di intestazione e piè di pagina (apre una nuova finestra)collegare. Aggiungi il codice seguente all’intestazione o al piè di pagina. Impostazioni > Script intestazioni e piè di pagina, incolla il codice e salva le modifiche.
<script>
jQuery( document ).ready(function() {
jQuery(".product").each(function(){
var product = jQuery(this);
var item = product.find(".woocommerce-loop-product__link");
var cartLink = product.find(".add_to_cart_button").attr("href");
item.attr("href", cartLink);
});
});
</script>
Questo pezzo di codice assicura che ogni clic sull’area del prodotto lo aggiunga al carrello e impedisca agli utenti di visualizzare la descrizione del prodotto, che è completamente superflua per il nostro caso d’uso.
#4. Modifica dell’app Crowdfunding
Nel tuo BTCPay, App > Crea nuova app > Crowdfunding.
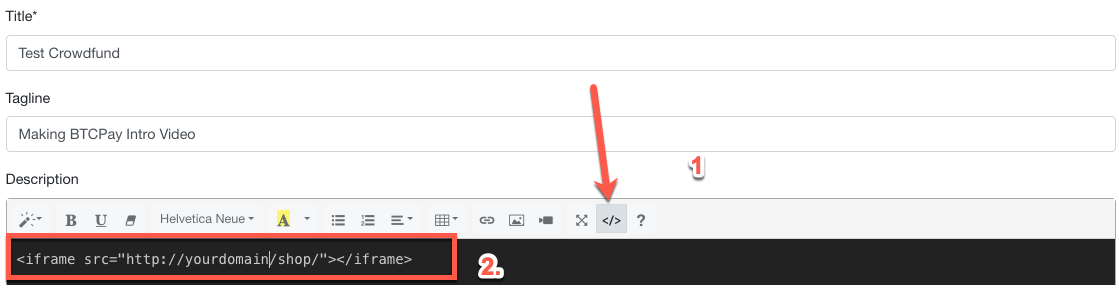
Nella descrizione della tua app, attiva il codice e incolla il codice seguente e aggiungi <iframe src="http://yourdomain/shop/"></iframe> Sostituiscilo con l’URL della pagina del tuo negozio WooCommerce.

Successivamente, incolla il seguente codice nella sezione Codice CSS personalizzato della tua app di crowdfunding:
Fare clic per visualizzare CSS
Un’ultima cosa, assicurati di controllare (abilitare) Conta tutte le fatture create sul negozio come parte dell’obiettivo di crowdfunding Salva le modifiche e visualizza l’anteprima dell’app.


